PROBLEM
STATEMENT
Health conscious users encounter compatibility issues with their wearable technology that hinder the seamless integration of health monitoring into their daily lives. The inability to sync their fitness watch data with other smart home products restricts the potential benefits of a cohesive smart ecosystem.
The aim is to craft a user experience that is convenient and demands minimal effort to streamline the integration of health and wellness technologies within broader smart home environments.
RESEARCH
My research involved both secondary and market research. Much of the findings highlighted trends in fitness, particularly the growing interest in wearable technology for tracking health and encouraging physical activity. My key findings are illustrated below:
Infographic of research findings.
WHO ARE WE
DESIGNING FOR?
Everyday wellness devotee
USER NEEDS & PAINPOINTS
SKETCHES
Below are a few of my Initial sketches. Started with what I deemed to be some important screens, such as the Dashboard. Some features or components I felt would be necessary:
Key health metrics
icon illustrating if shared data is being updated
I also sketched out what it would look like to share data or connect a device. You can see in the sketch on the left that the display is mounted on a wall near the living room. I did receive feedback that this may bring up privacy concerns if a user were to have company over. To avoid going down the privacy rabbit hole for the first ideation of this project, and having already done the work, I think it would be best if the user were to decide where to have the display in their home.
I decided it would be nice to have a nutritional screen and to implement AI to provide personalized suggestions based on user health goals since it did come up in my research that users are interested in utilizing AI to help come up with diet plans.
STORYBOARD
USE CASES
I designed my wireframes based on the use cases that I intended to test with users during the project's testing phase. The following use cases are listed in order of importance:
Syncing a Smart
Device to Health DisplaySetting a Daily Fitness Goal
Reviewing Dashboard
Pick a Breakfast option from AI recommendations
USE CASE 1
My goal was to try and solve the compatibility issue mentioned as a user pain point.
USE CASE 2
Used to test if the design was an easy and straight forward way to help users feel in control of their health with the ability to decide the type of workouts they want to participate in and stay on track.
USE CASE 3
Used to test how intuitive the layout design was because this is where the user would be spending most of their time looking over their health data.
USE CASE 4
Used to test how best to distribute suggestions & recommendations .
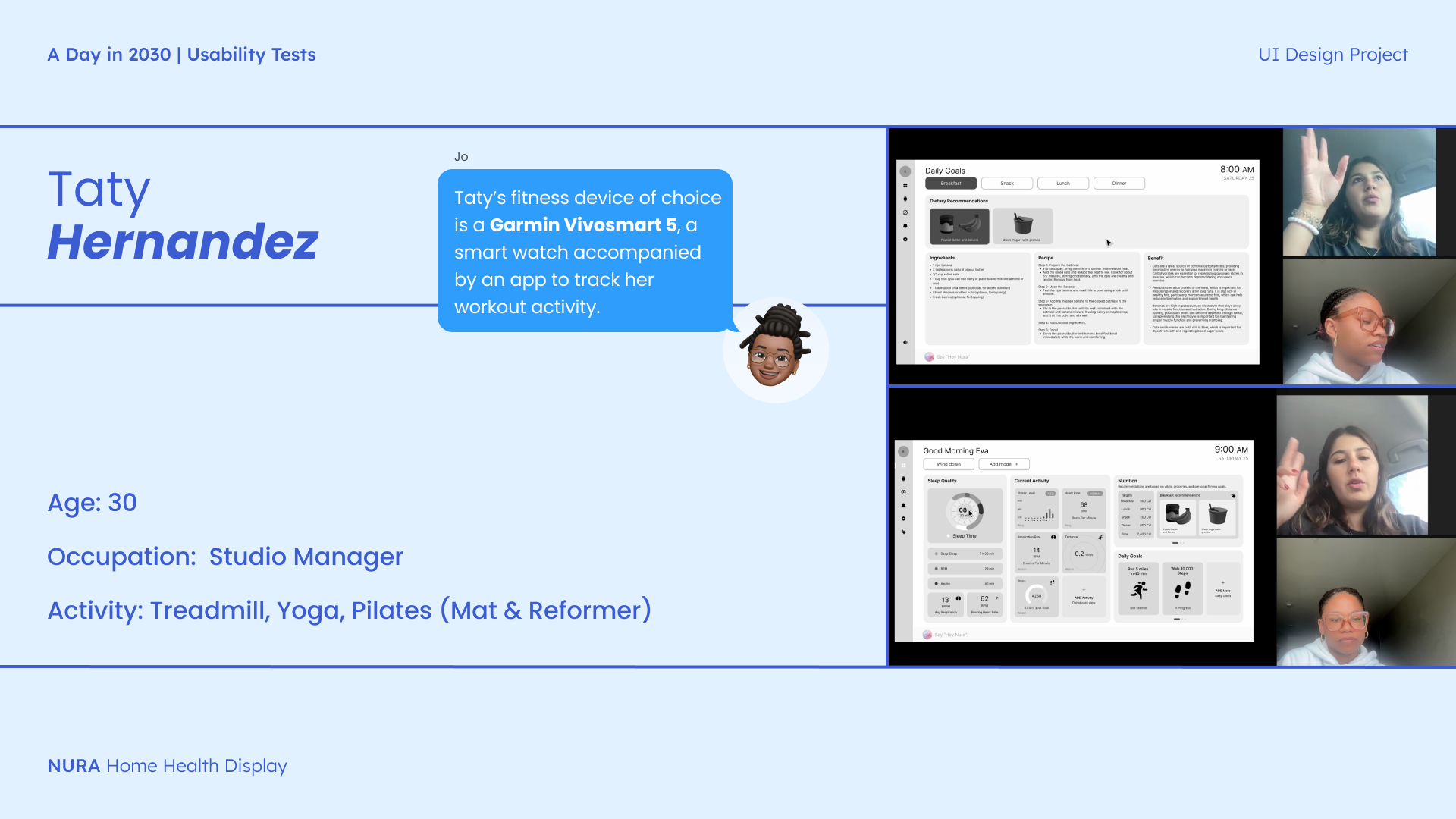
USABILITY TESTS & FEEDBACK
I conducted 3 usability tests, all via Zoom. During the tests, I chose to quietly observe participants before asking questions, analyzing their initial instincts when completing tasks.
DESIGN HURDLES
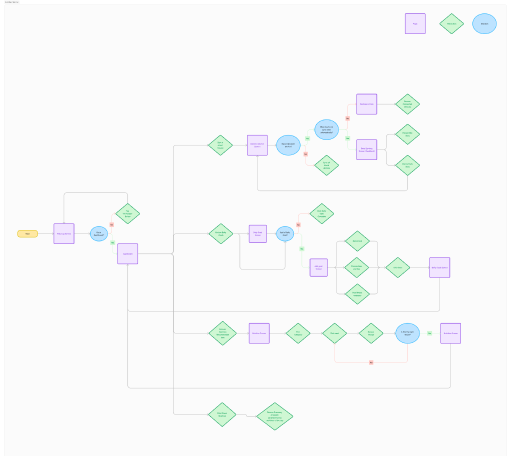
When it came to the high fidelity Designs, the road was bumpy and I hit a few road blocks. Since I designed my wireframes based on use cases rather than MVP screens, I faced some difficulty in determining the most suitable flow to effectively demonstrate how NURA would fulfill users' needs. I did a small workshop where I wrote down a sequence of specific interactions (shown on the right) between the user and NURA to help simplify the additional screens that needed to be built out to illustrate a full story.
Task flow.
Sequence of interactions.
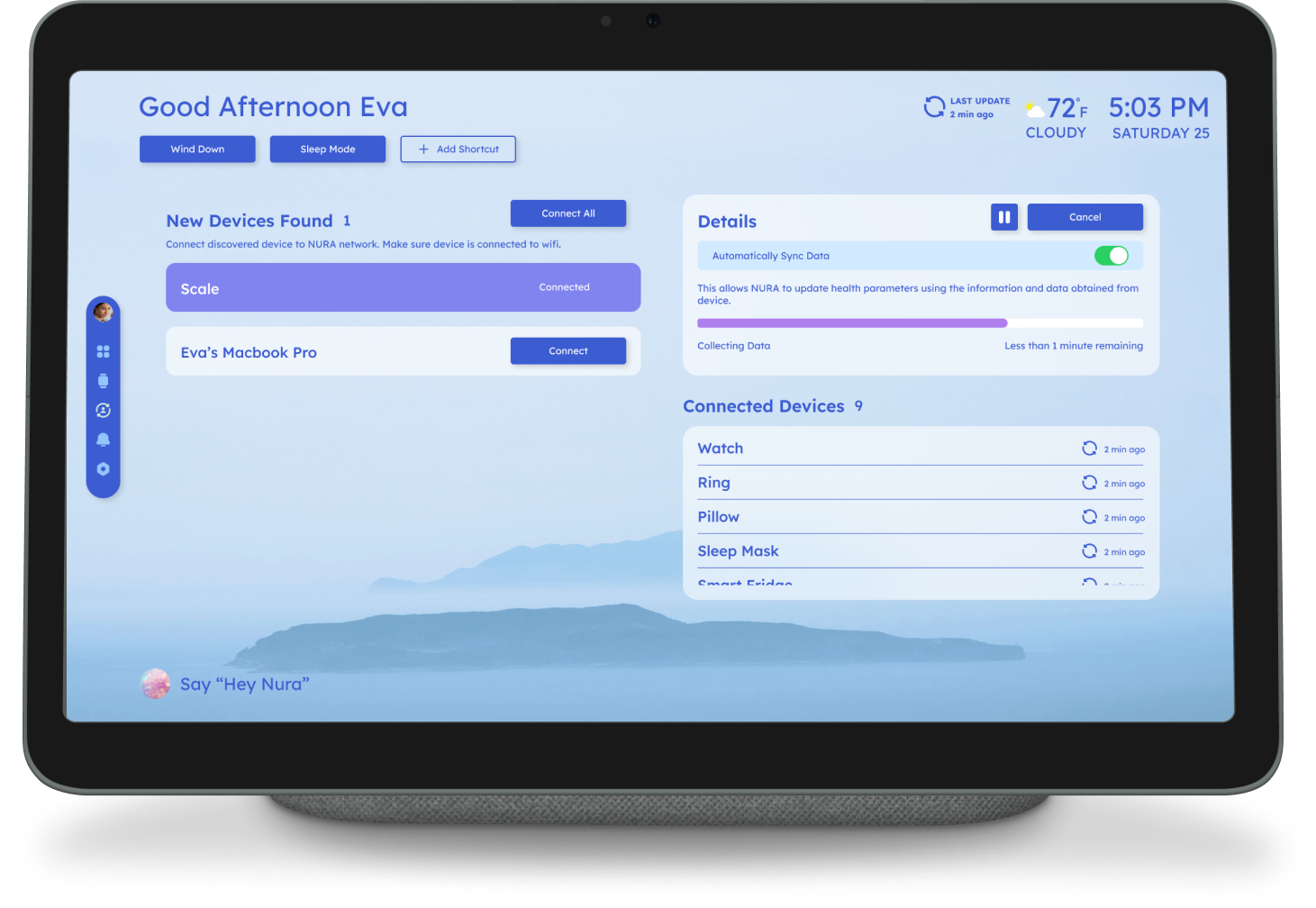
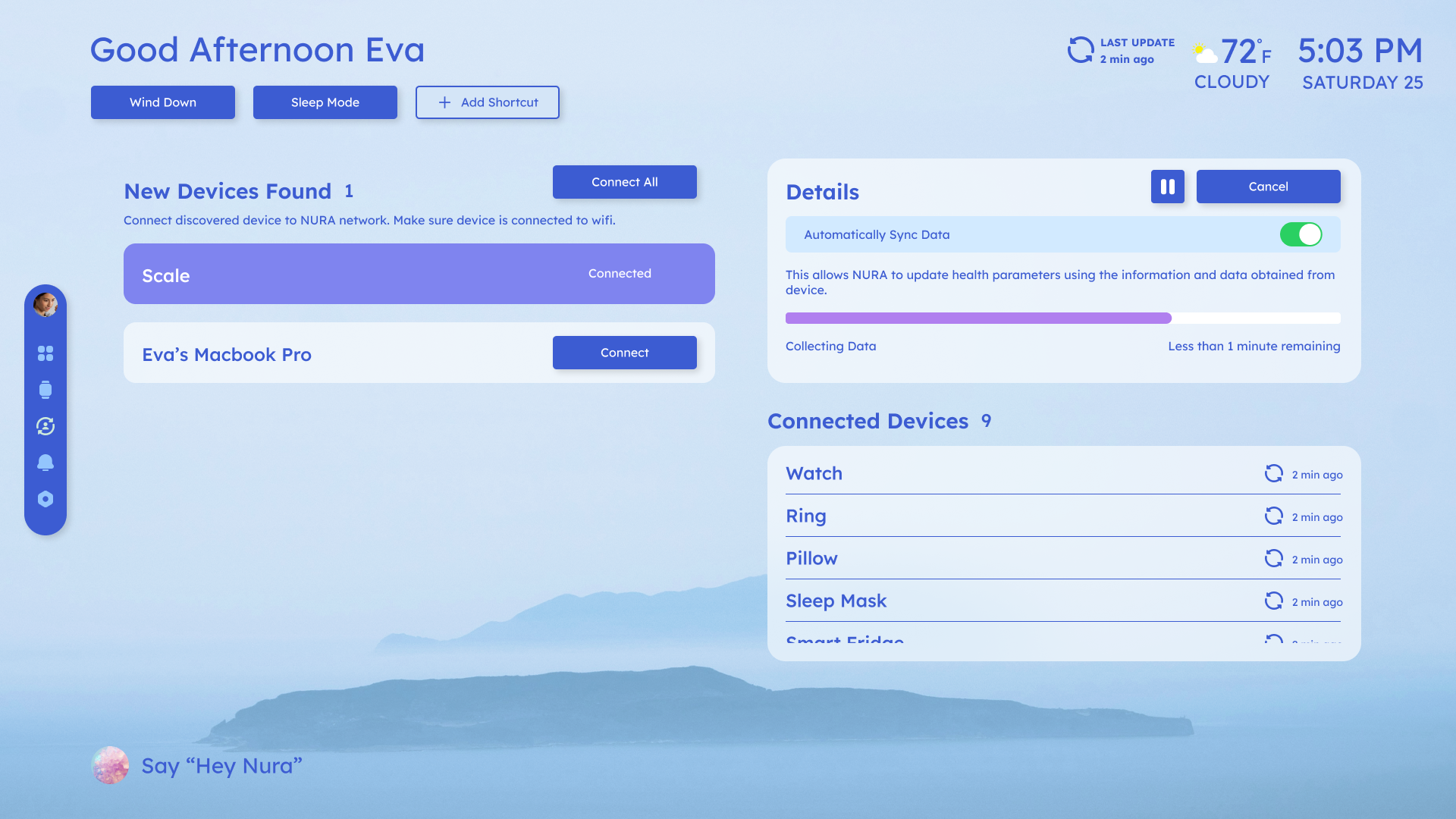
Selecting colors was probably the most challenging aspect of this project for me. Finding the right balance and contrast of colors for my screens is what I was struggling with a bit. I was aiming to evoke feelings of calmness and trust in the user. What you see on the bottom from left to right demonstrates the progression of colors and how I played around with the background image as well.
HI-FI STORYBOARD
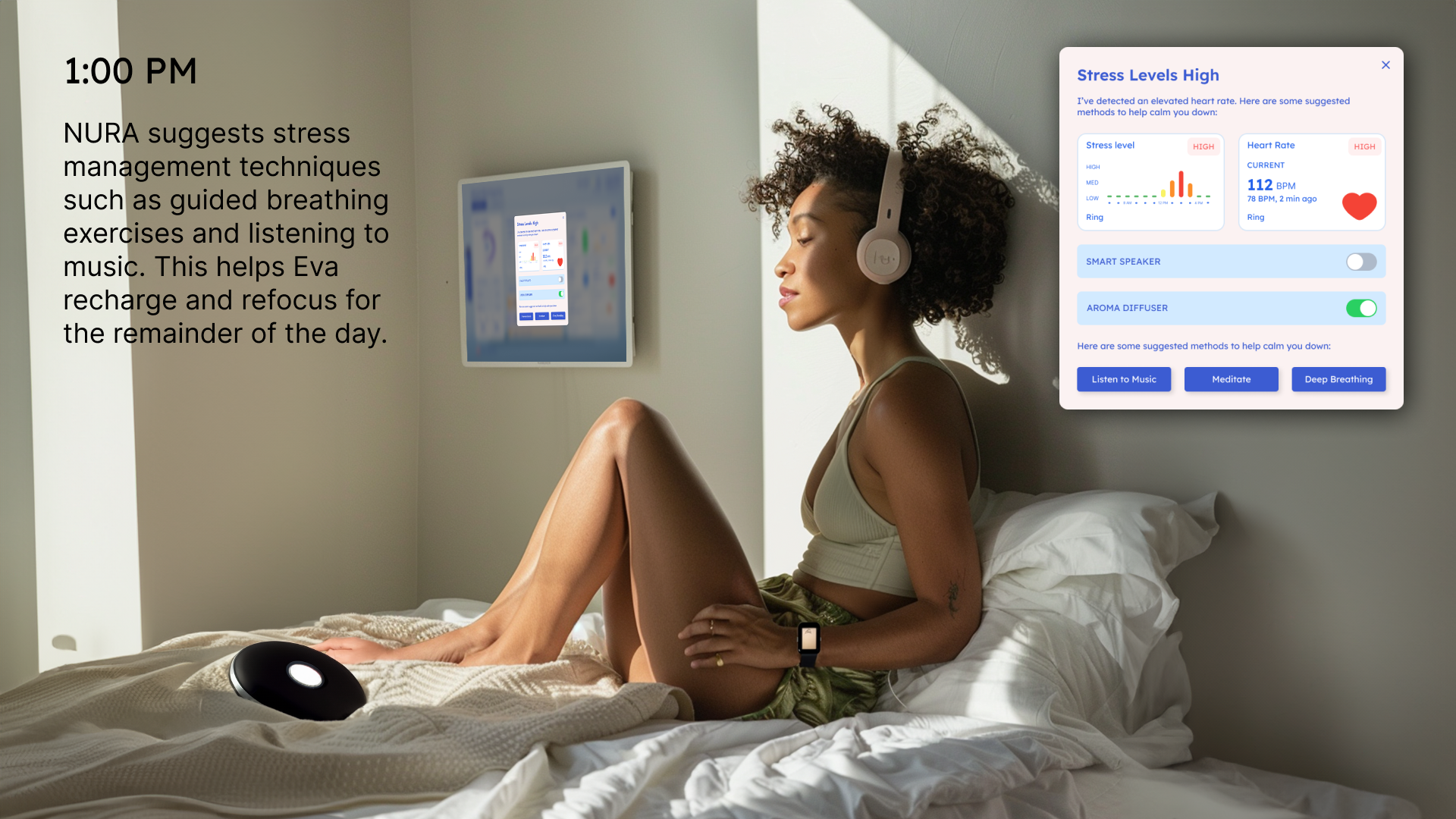
The following storyboard demonstrates A day in 2030 illustrating how the user will interact with NURA.
The button will take you to a Figma file in which you can also hear the storyboard.












Try it out!